Lumos
An immersive learning environment
Project Overview
-
Role
Product Designer
-
Problem
Using an innovative technology create a solution for online learning.
-
Goal
To design a mobile app & hardware device that creates an engaging & immersive experience for virtual learners.
-
Timeline
3-weeks
-
Skills
Designing a new app & brand from scratch, Product Design, Hardware design
-
Team
Class project: Brittany Jain, Liz Delaney, Irfanul Haque, and Aradhana Murarka
User Research
To better understand the needs of the virtual education landscape, our team conducted a research sprint. This involved:
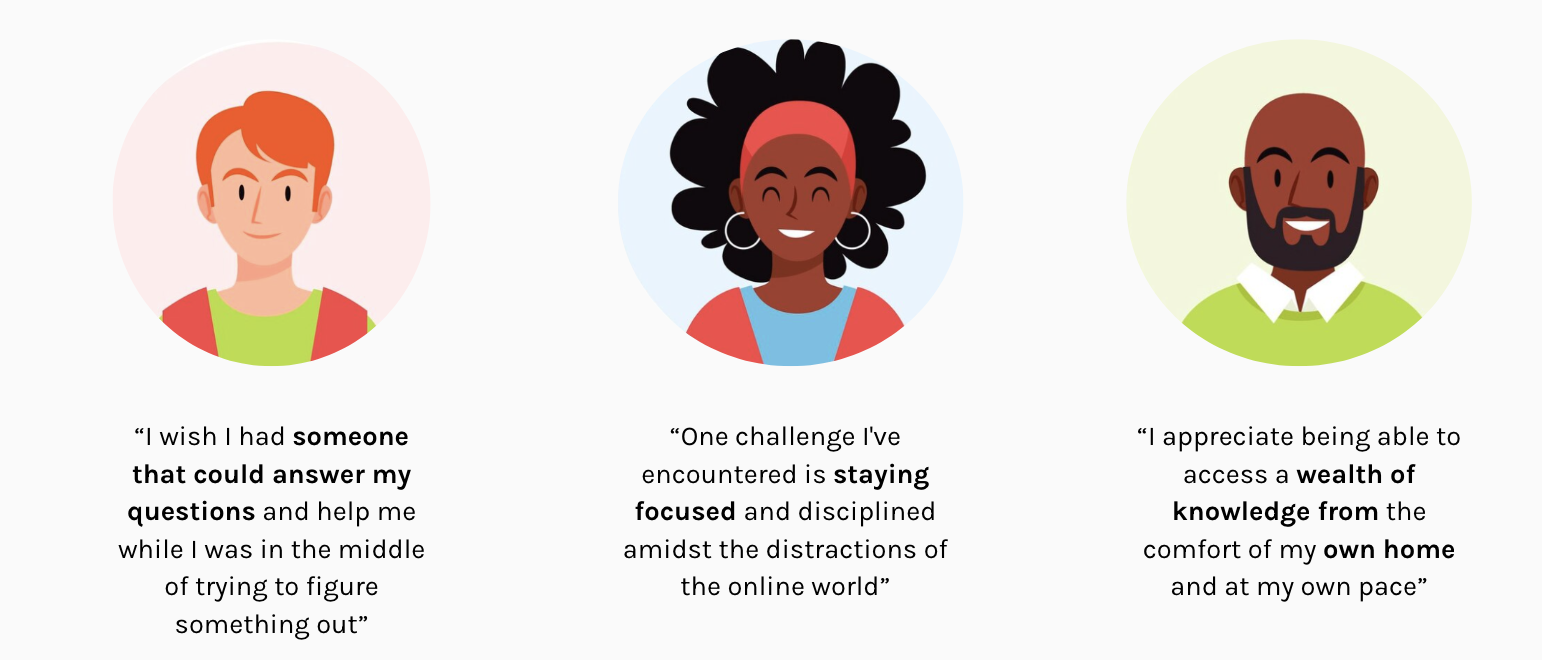
1:1 Interviews: We spoke with nine potential users have learned something online within the last year.
Affinity Diagramming: We consolidated our interview notes into a visual map to identify key themes and user needs.
User Persona Development: Based on these insights, we created a detailed user persona representing our target audience.
User Insight Statements: We drafted clear and concise statements summarizing the key user needs and behaviors.
Competitive Analysis: We researched and analyzed similar products to understand the competitive landscape.
Survey: Additionally, we created a online survey and distributed it to 25 people.
Goal: To identify user behaviors, attitudes, and preferences related to online learning to optimize the learning experience.
Objectives:
1. Understand the end-to-end process of how people use online platforms to learn virtually
2. Understand what pain points people face when learning in a virtual or remote setting
3. Learn what the ideal process could look like for virtual learners
1:1 Interviews & Survey
From our 1:1 research interviews & survey results, we found that people wanted to have the ability to learn from their home, however also wanted classes to be interactive so they can get real time feedback.
Research Findings
After consolidating our research we summarized our findings. From our research, we determined it was important to provide users 1.) The ability to learn hands-free 2.) an interactive learning environment with instructor accessibility and 3.) the ability to determine they were learning from the right people.
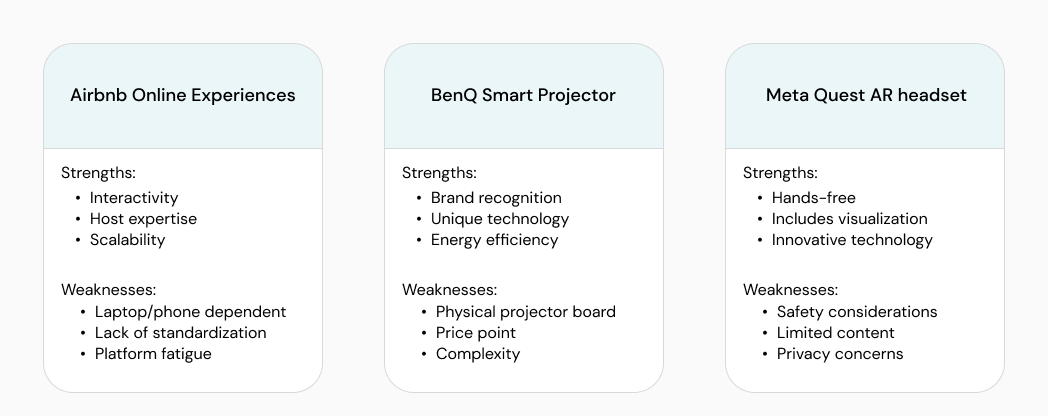
Competitive Analysis
My competitive analysis indicates that while the online learning industry employs diverse strategies, a hands-free, interactive learning environment still remains untapped.
To address this gap, we imagined designing hardware devices for hands-free, interactive learning and a mobile app for class & instructor vetting
Persona
After conducting our user research, we defined the main challenges users faced by creating a persona: Emily. Emily is a NICU nurse who enjoys learning new hobbies and skills as it relieves stress from her day job. She is interested in learning how to bake but doesn’t have much experience. She often gets overwhelmed with the amount of resources there are online and struggles when the instruction is not hands free.
User Journey Map
When crafting a user journey map we imagined Emily going all the way from purchasing the devices to referring others to the virtual platform. However, we decided to focus our prototype on the core experience of setting up the hardware, finding a class, and attending it. Within this process is where we can design solutions to address the unmet needs of online learners.
Problem Statement
How might we create an engaging and hands-free learning environment that enhances a users’ online learning experience?
Strategy
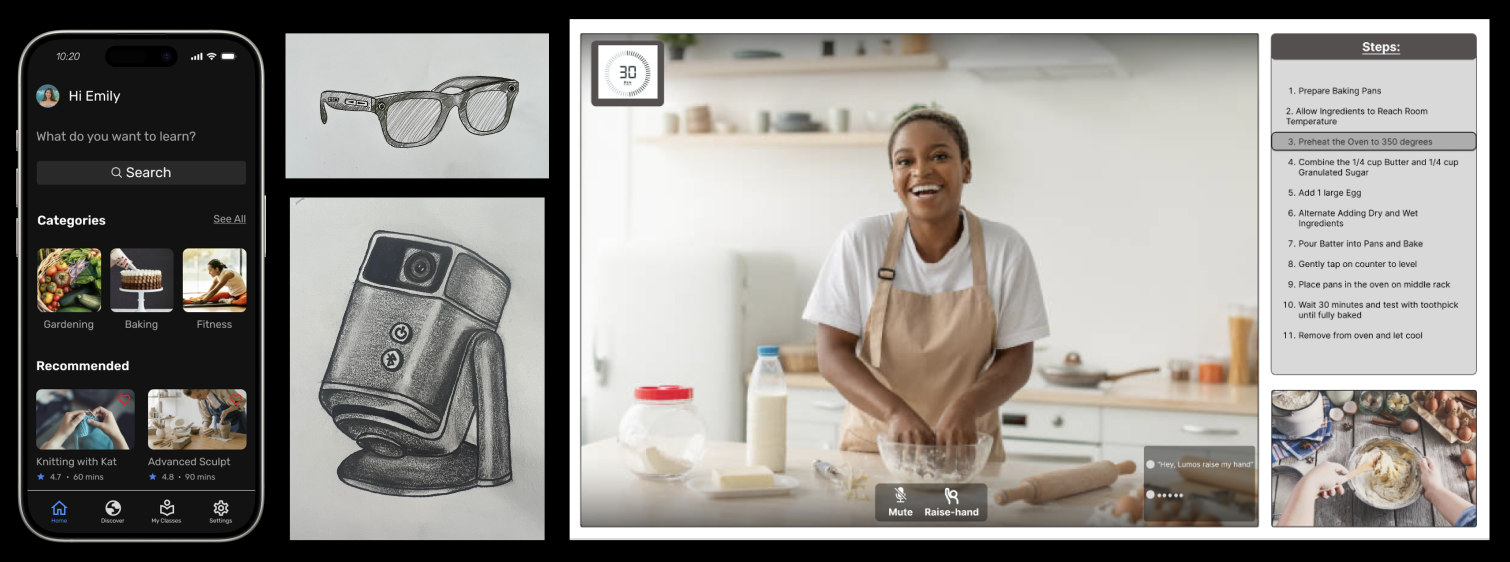
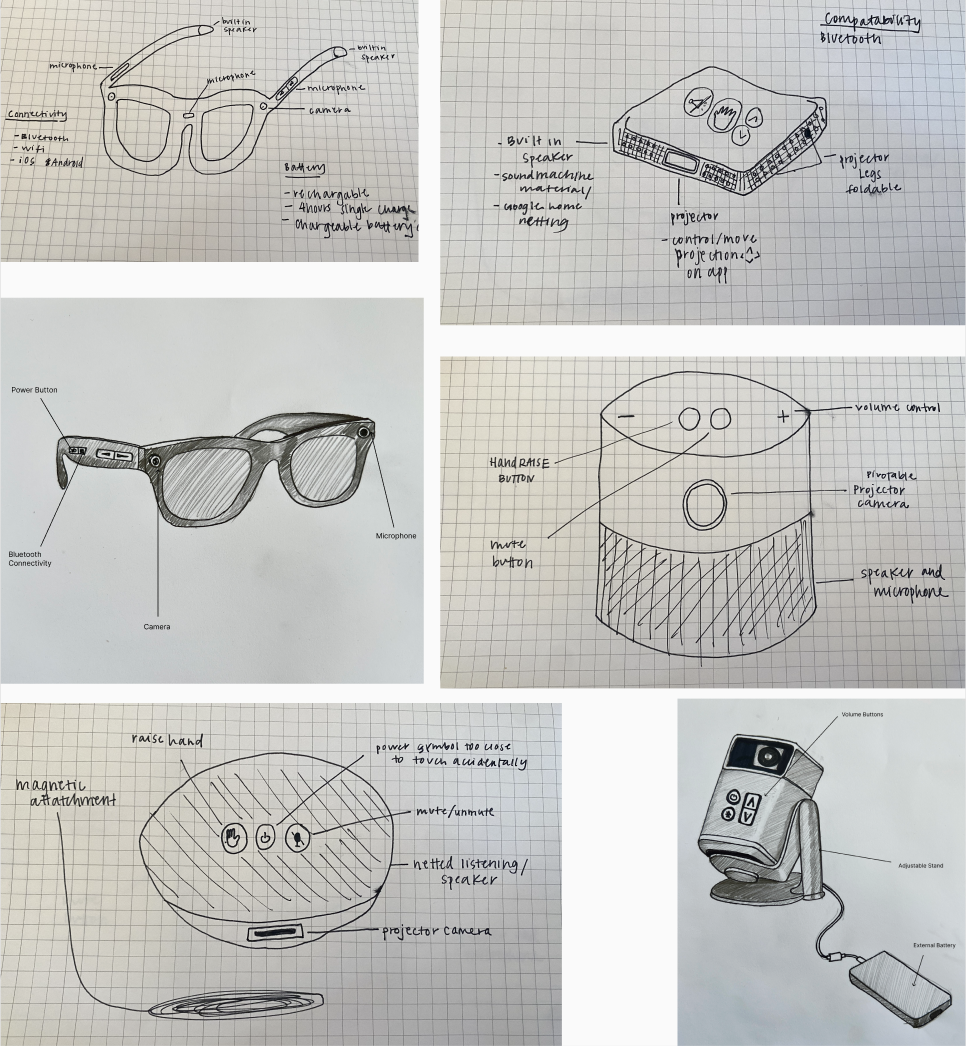
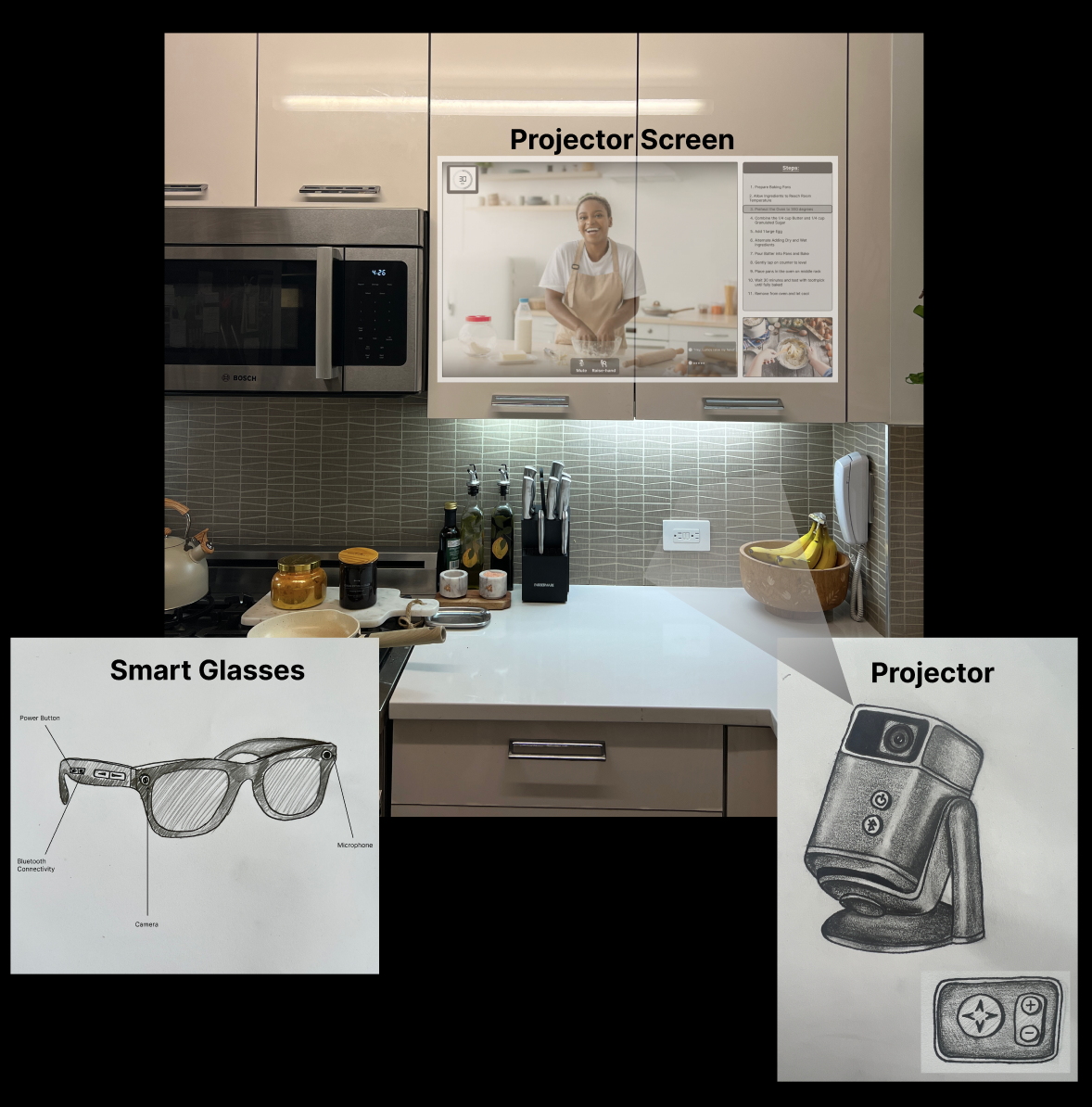
With Emily’s user journey in mind, we began sketching. First, we decided on which modality of Lumos to begin designing for. We landed on creating the projector view first to optimize the physical learning environment which later informed the design of our hardware devices and mobile app.
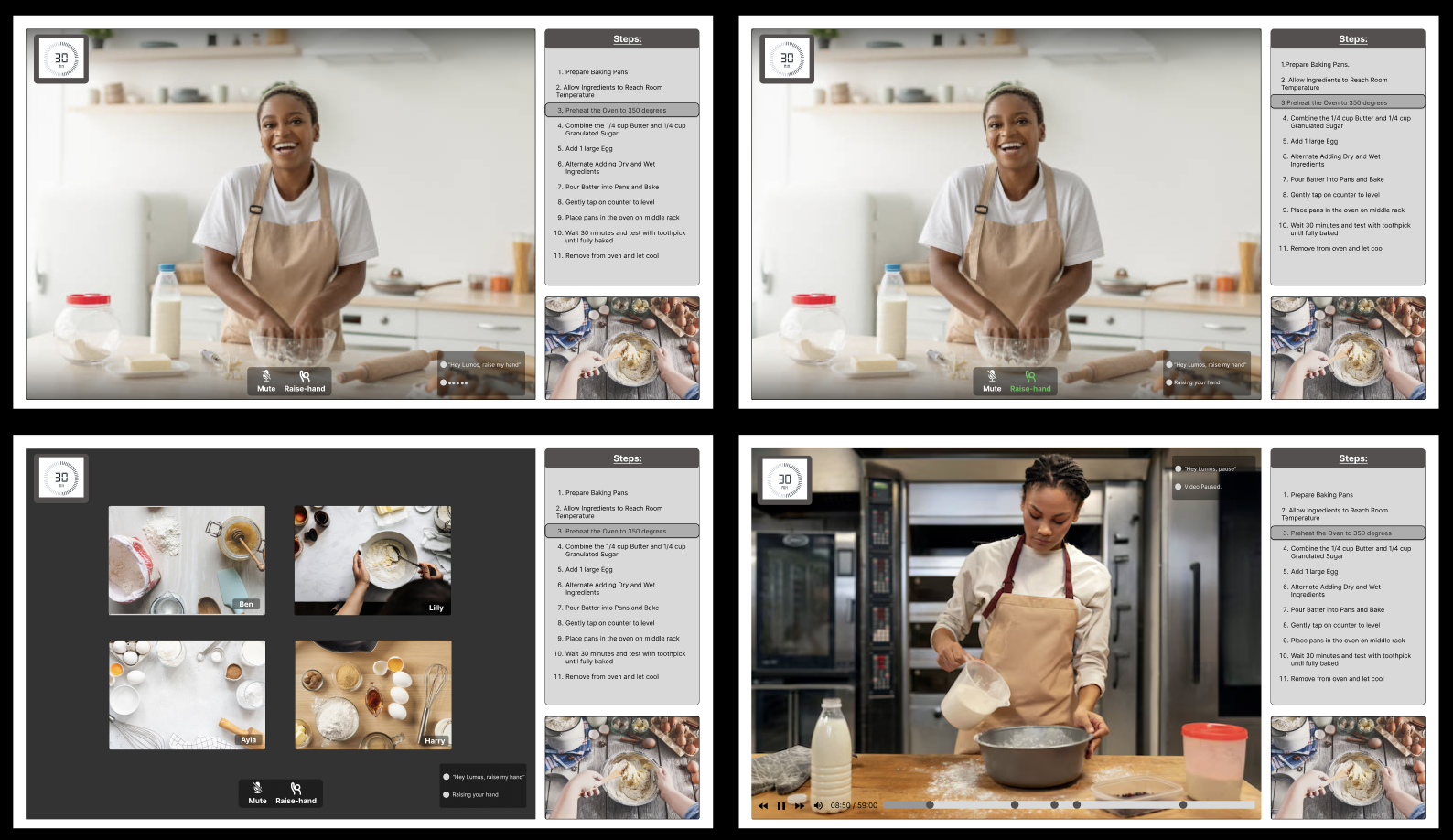
Through sketching iterations we decided to keep our projector display free of distraction. To do so we kept our design minimal, only including necessary content such as the instructor’s camera view, the user’s camera view and the instructional steps.
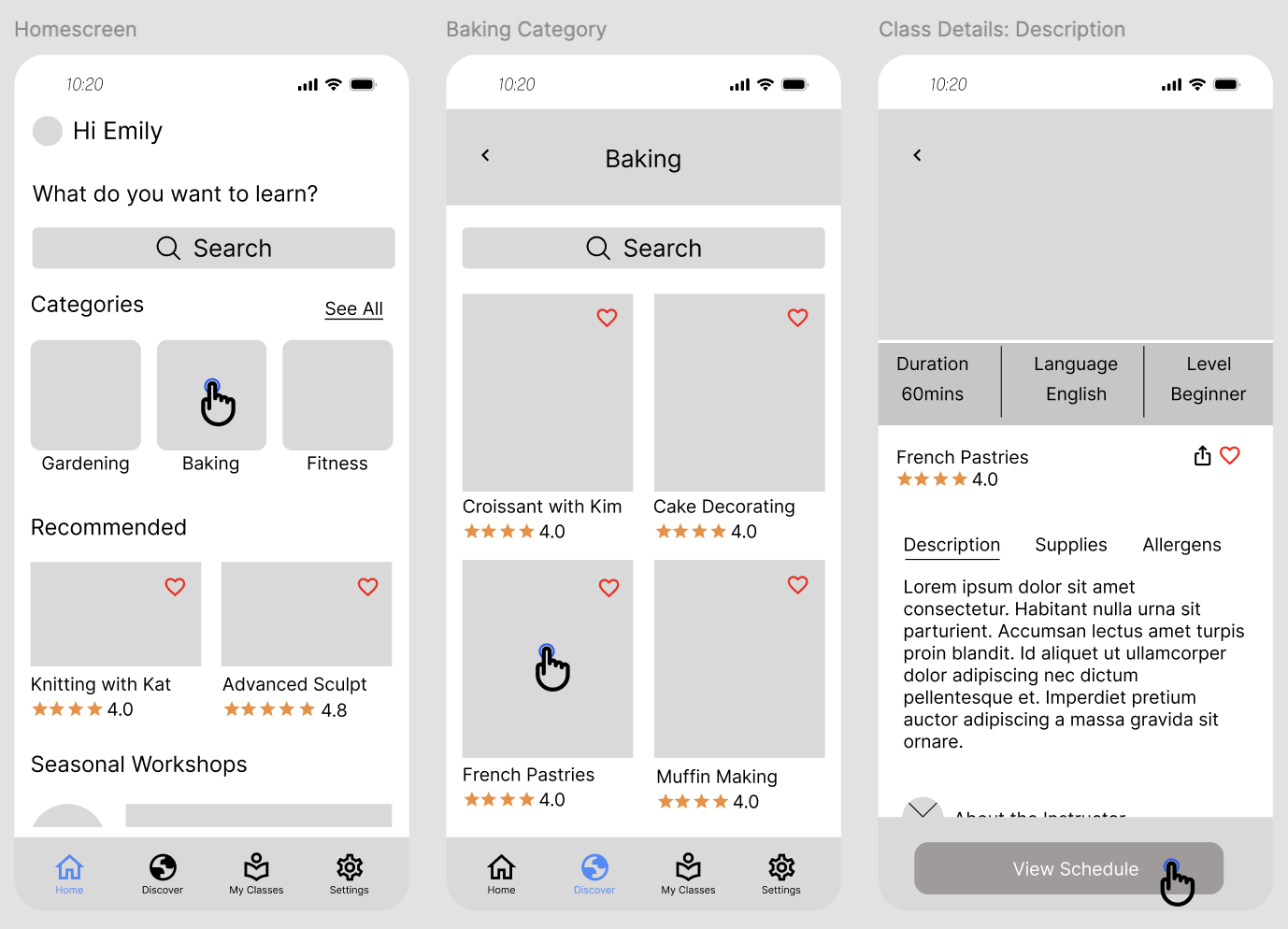
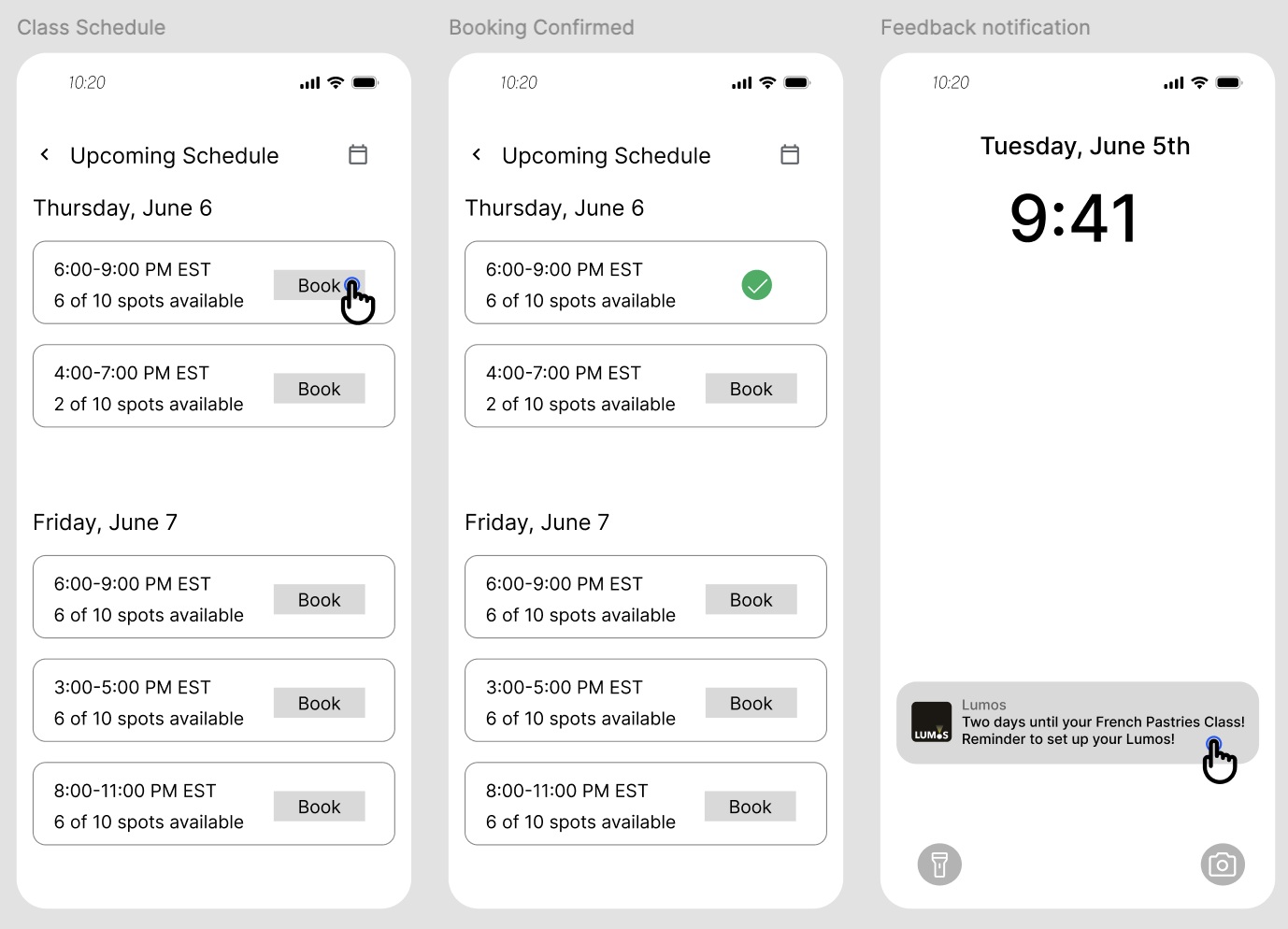
In our mobile app, we wanted users to have easy access to join a class from the home screen, utilize personalized class recommendations, and evaluate a facilitators expertise through other users’ reviews.
Finally, we brainstormed different shapes and sizes of a projector device and explored the construction of smart glasses to include features like bluetooth connection, a microphone, volume settings and a camera. These features enable a hands-free, interactive learning experience through the use of voice commands.
Mobile App
Wireframes
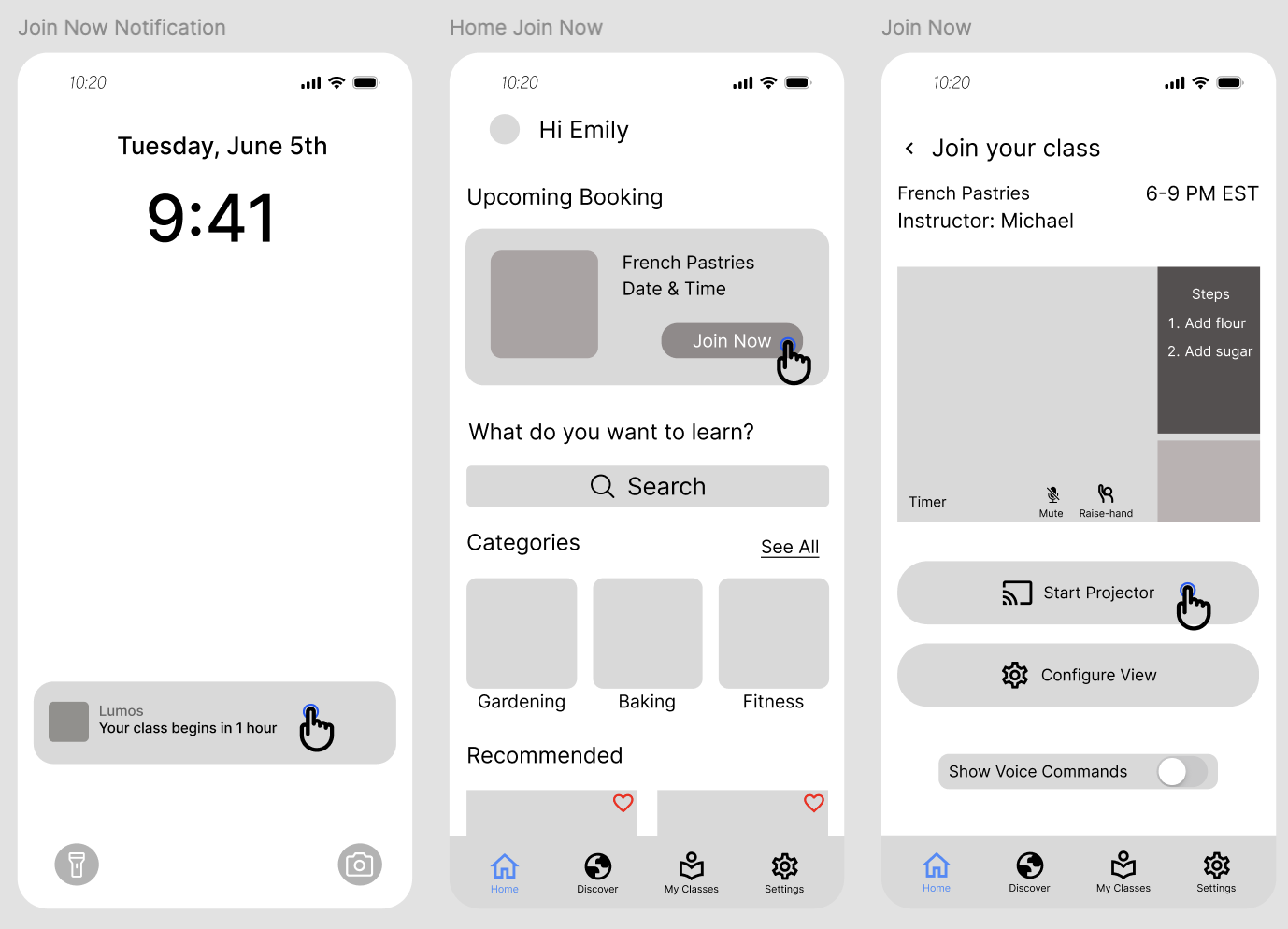
Then, we created some low-fidelity wireframes to flesh out the mobile app designs. These wireframes illustrate Emily's experience: opening the app, choosing a class to attend, setting up the hardware, and finally joining a the class she signed-up for.
Hardware
Projector View





Prototype & Test
Usability Test Results
Using our low-fidelity prototype, we conducted eight usability tests with the goal of assessing if users could find a specific class, bluetooth connect the hardware, and join a session.
Overall, we found that users needed more prompting to effectively navigate the app. Also, that our button placement needed to be more visible.
Final Designs
Hardware
Mobile App
Projector
Retrospect
Impact
“Usually I’m hesitant to take an online class, however with this unique kind of learning environment I feel like I would really enjoy the experience.” - User Tester #4
Lessons Learned
Through this project we learned how to design across multiple platforms & how to think about the industrial design of our hardware devices.
Next Steps
We plan to create a dedicated section where users can access recorded content and design the user flow for instructors leaded classes.